2048

经典2048小游戏,基于JS、Html5改写版
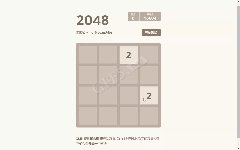
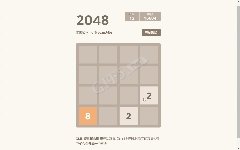
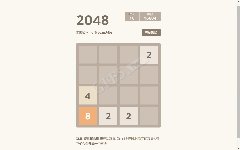
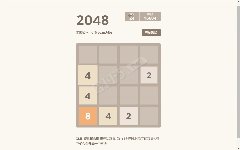
效果预览

游戏规则
以下为游戏默认规则,若需要修改规则请修改代码。
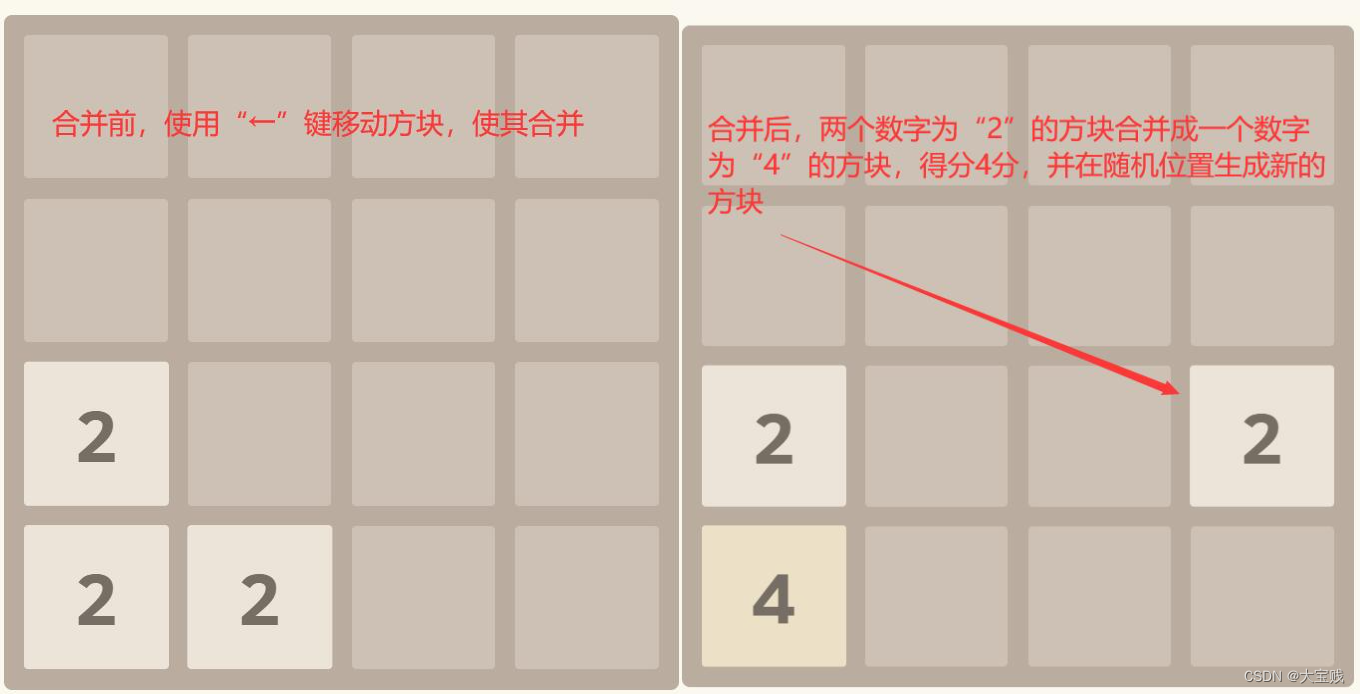
- 移动箭头键来移动方块,当两个相同数字的方块碰撞时会合并成一个方块。每次移动后,会在随机位置生成一个新的方块。
- 成功合并方块得分为两个方块的数字之后。
- 当方块填满时使用箭头键就不能再移动方块,此时游戏结束

个性化定制
- 可以替换meta文件夹中的图片,但需要注意保持尺寸大小与原图一致。
- 核心样式在style文件中的main.css定义,可修改此文件来定制自己的个性化样式。
- 游戏逻辑核心代码在js文件夹下的game_manager.js中,可修改此文件来定制自己的个性化规则。
以下为game_manager.js中核心逻辑控制代码
restart
启动游戏 清除当前游戏状态,初始化相关参数并启动游戏
// Restart the game
GameManager.prototype.restart = function () {
this.storageManager.clearGameState();
this.actuator.continueGame(); // Clear the game won/lost message
this.setup();
};keepPlaying
继续游戏 当玩家达到2048时,允许继续挑战最高记录。
// Keep playing after winning (allows going over 2048)
GameManager.prototype.keepPlaying = function () {
this.keepPlaying = true;
this.actuator.continueGame(); // Clear the game won/lost message
};setup
游戏开始时初始化游戏相关参数 本游戏将玩家的游戏数据保存在浏览器本地存储中,游戏开始时会判断上一次游戏是否未结束,若没结束读取上一次的游戏数据。若结束则开始全新的游戏。所以,在游戏没有结束时你关闭了浏览器,重新打开游戏后依然会继续上一次的游戏。
GameManager.prototype.setup = function () {
var previousState = this.storageManager.getGameState();
// Reload the game from a previous game if present
if (previousState) {
this.grid = new Grid(previousState.grid.size,
previousState.grid.cells); // Reload grid
this.score = previousState.score;
this.over = previousState.over;
this.won = previousState.won;
this.keepPlaying = previousState.keepPlaying;
} else {
this.grid = new Grid(this.size);
this.score = 0;
this.over = false;
this.won = false;
this.keepPlaying = false;
// Add the initial tiles
this.addStartTiles();
}
// Update the actuator
this.actuate();
};addStartTiles
添加游戏开局时的方块 游戏开始时在随机位置产生方块,方块数量为startTiles,可修改此参数来控制游戏开始时产生的方块数量
// Set up the initial tiles to start the game with
GameManager.prototype.addStartTiles = function () {
for (var i = 0; i < this.startTiles; i++) {
this.addRandomTile();
}
};addRandomTile
在随机位置生成新的方块 每次移动后,在剩余没有方块的地方随机产生一个新的方块,方块数字为2的概率为90%,为4的概率为10%。可修改此方法的逻辑来实现自己的生成规则。
// Adds a tile in a random position
GameManager.prototype.addRandomTile = function () {
if (this.grid.cellsAvailable()) {
var value = Math.random() < 0.9 ? 2 : 4;
var tile = new Tile(this.grid.randomAvailableCell(), value);
this.grid.insertTile(tile);
}
};tileMatchesAvailable
判断方块是否能够合并 判断在移动方向上的两个方块数字是否相等,若相等则可合并。
// Check for available matches between tiles (more expensive check)
GameManager.prototype.tileMatchesAvailable = function () {
var self = this;
var tile;
for (var x = 0; x < this.size; x++) {
for (var y = 0; y < this.size; y++) {
tile = this.grid.cellContent({ x: x, y: y });
if (tile) {
for (var direction = 0; direction < 4; direction++) {
var vector = self.getVector(direction);
var cell = { x: x + vector.x, y: y + vector.y };
var other = self.grid.cellContent(cell);
if (other && other.value === tile.value) {
return true; // These two tiles can be merged
}
}
}
}
}
return false;
};