cocos creator实现wordle游戏(六)
就wordle游戏本身而言它已经完成了,但我并不打算就到此为止。“麻雀虽小五脏俱全”,从“完整”的角度来看,它还缺少一些“必不可少”的功能:如登陆,战绩,排行榜之类可以提高玩家黏度的功能。先从登陆开始,我第一时间想到的就是微信登陆。因为该游戏的目标发布平台为微信小游戏,能玩到这个游戏的玩家都是有微信账号的,玩家不需要再注册。同时我也不需要再去实现一个登陆服务了。
构建发布
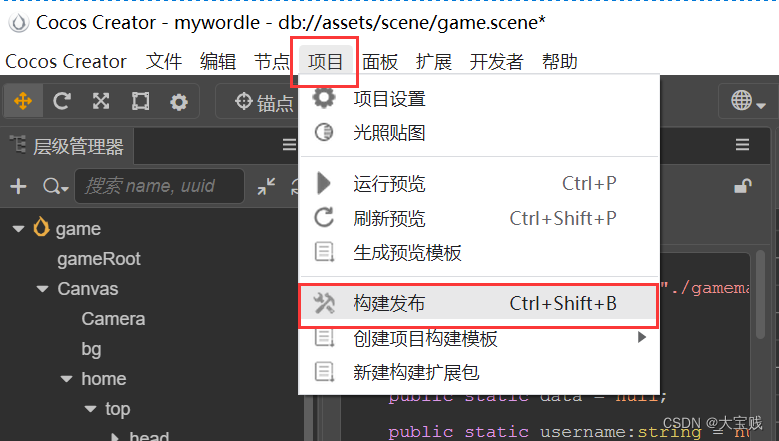
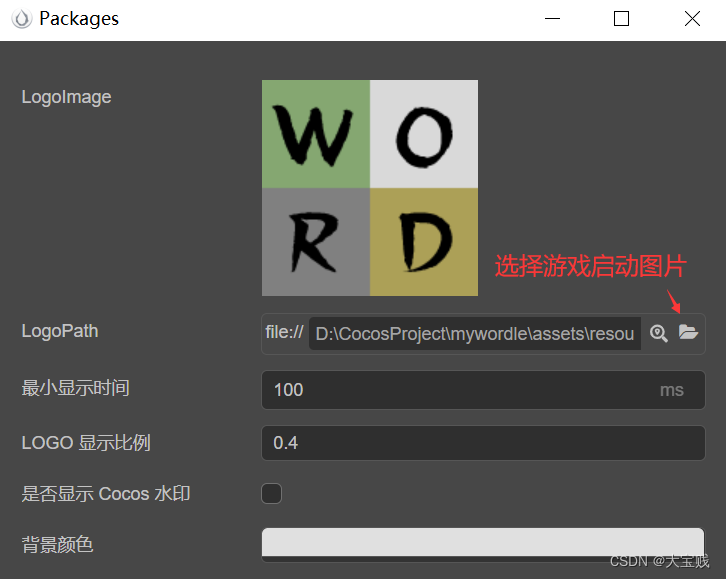
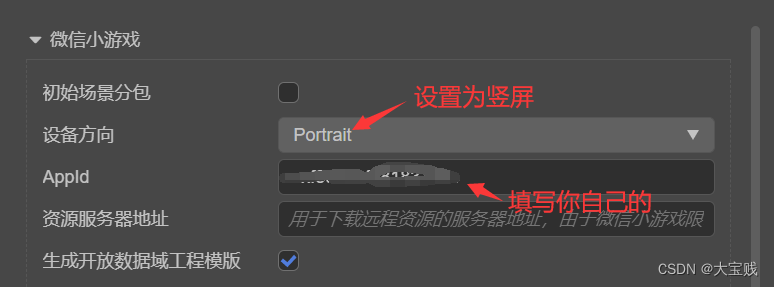
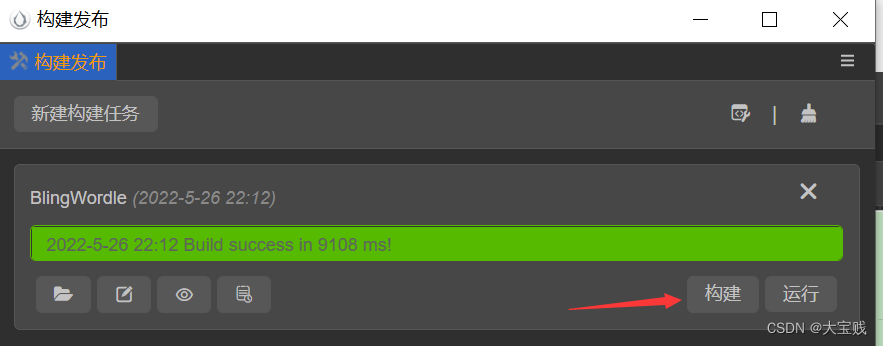
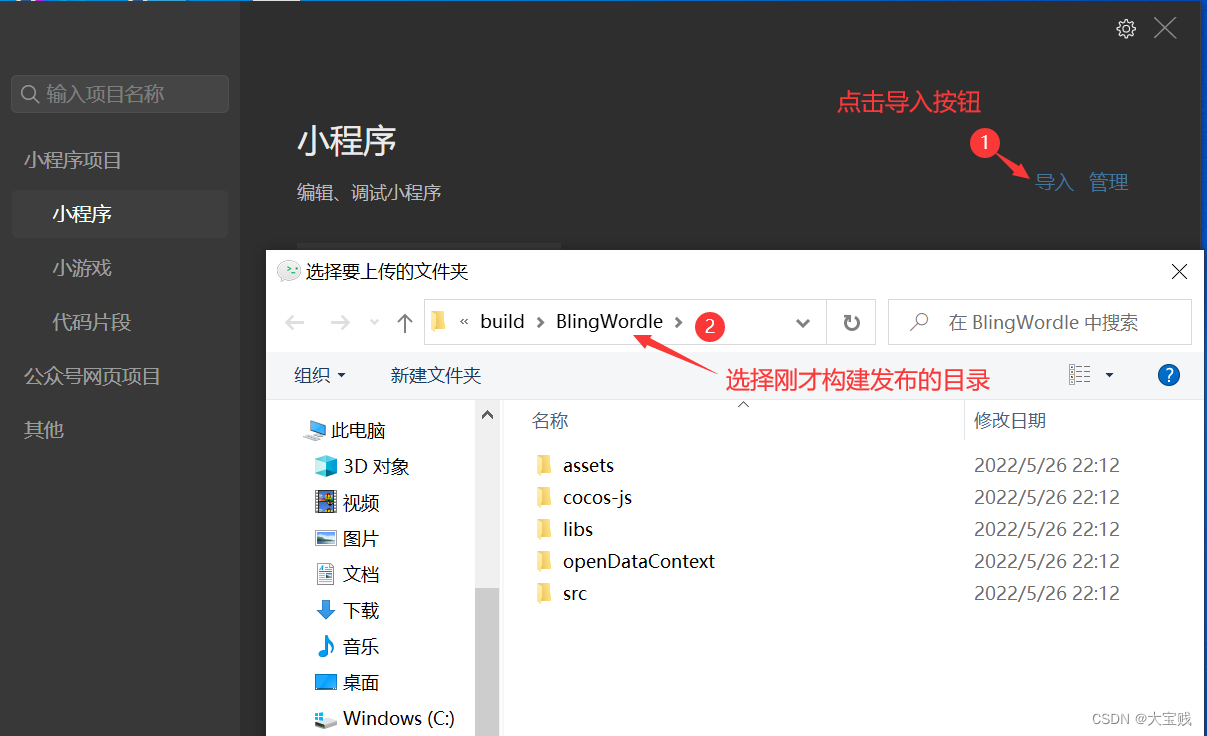
实现微信登陆需要调用微信的SDK,只能在微信开发者工具中测试。所以先介绍一下如何构建发布游戏。在Cocos Creator中点击“项目”-->“构建发布”:





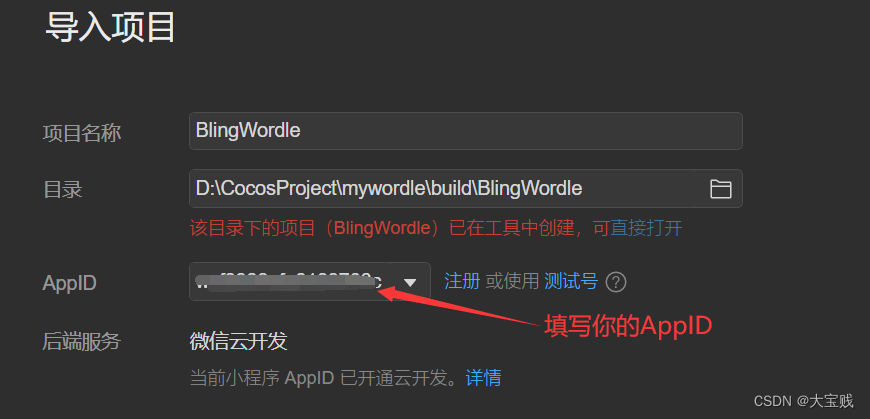
Appid就是你在微信公众平台上 创建的小游戏的Appid,在第一篇教程中,我们注册了微信公众平台的账号,现在需要完善你的小游戏信息。首先登陆微信公众平台:
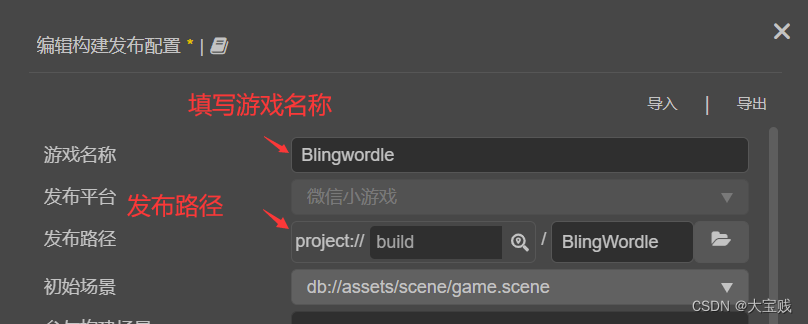
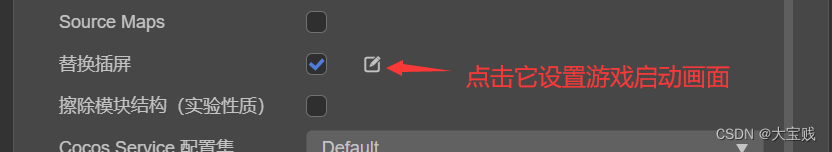
完成基本信息设置:










微信登陆
总体思路就是先判断用户是否授权,已经授权就获取用户的昵称和头像进行显示。没有授权则生成一个按钮让用户点击进行授权。在resources/scripts文件夹下创建WXSDK.ts脚本文件,代码如下:
import { gamemanager } from "./gamemanager";
export default class WXSdk {
public static data = null;
public static username:string = null;
public static headUrl:string = null;
public static getUserName(): string {
if (WXSdk.data == null) {
return '';
}
else {
return WXSdk.data.userInfo.nickName;
}
}
public static getHeadURL(): string {
if (WXSdk.data == null) {
return '';
}
else {
return WXSdk.data.userInfo.avatarUrl;
}
}
public static Login(callback): void {
let sysInfo = wx.getSystemInfoSync();
let width = sysInfo.screenWidth;
let height = sysInfo.screenHeight;
wx.getSetting({
success(res) {
console.log("res.authSetting:" + res.authSetting);
if (res.authSetting["scope.userInfo"]) {
console.log("用户已授权");
wx.getUserInfo({
success(res) {
WXSdk.data = res;
console.log(res);
WXSdk.username = WXSdk.getUserName();
WXSdk.headUrl = WXSdk.getHeadURL();
gamemanager.instance.setUserInfo(WXSdk.headUrl,WXSdk.username);
if (callback){
callback(WXSdk.username,WXSdk.headUrl);
}
}
});
}
else {
console.log("用户未授权");
//用户未授权的话,全屏覆盖一个按钮,用户点击任意地方都会触发onTap(),弹出授权界面
let button = wx.createUserInfoButton({
type: 'text',
text: '',//不显示文字
style: {
left: 0,
top: 0,
width: width,
height: height,
lineHeight: 40,
backgroundColor: '#00000000',//设置按钮透明
color: '#ffffff',
textAlign: 'center',
fontSize: 16,
borderRadius: 4,
borderColor:'#00000000',
borderWidth:0
},
withCredentials:false
});
button.onTap(
(res) => {
if (res.userInfo) {
WXSdk.data = res;
console.log(res);
WXSdk.username = WXSdk.getUserName();
WXSdk.headUrl = WXSdk.getHeadURL();
gamemanager.instance.setUserInfo(WXSdk.headUrl,WXSdk.username);
if (callback){
callback(WXSdk.username,WXSdk.headUrl);
}
button.destroy();//此时删除按钮
}
else//说明用户点击 不允许授权的按钮
{
console.log('用户拒绝授权');
//用户不允许授权的话不删除按钮,阻止进入游戏
//button.destroy();
}
}
);
}
}
});
}
}在gamemanager中增加setUserInfo函数实现设置用户昵称,头像的功能,代码如下:
setUserInfo (url,name) {//显示用户头像和昵称
let homeNode = gamemanager.instance.getHomeNode();
let headNode = homeNode.getChildByPath('top/head');
let nameNode = homeNode.getChildByPath('top/name');
nameNode.getComponent(Label).string = name;
assetManager.loadRemote(url,{ext : '.png'},function (err,asset : ImageAsset){
if(err) {
console.log(err);
}
else {
console.log('头像下载成功');
headNode.getChildByName('headimage').getComponent(Sprite).spriteFrame =
SpriteFrame.createWithImage(asset);
}
});
}需要注意的是,获取到的头像url是没有后缀的。在使用assetManager.loadRemote进行远程加载时,需要添加图片后缀{ext : '.png'},否则会加载失败。
最后,在homt.ts中的start()函数中调用微信登陆功能:
start () {
let callback = (username,avatarUrl)=> {
//回调函数,后续用于实现登陆成功后查询玩家战绩
}
WXSdk.Login(callback);
this.initgame();
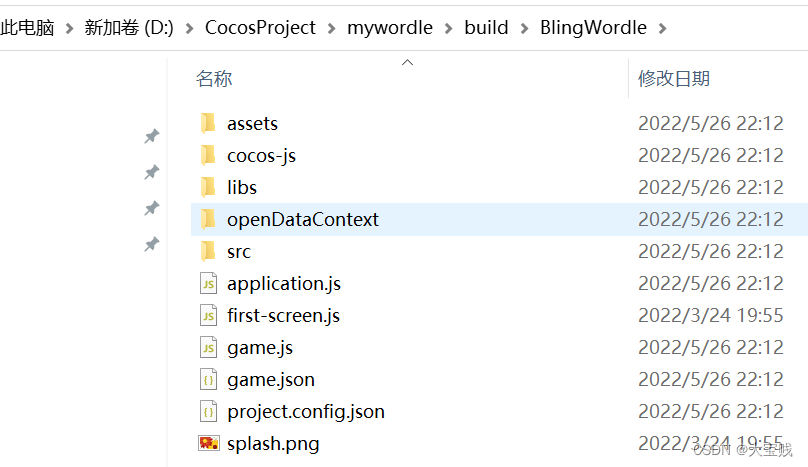
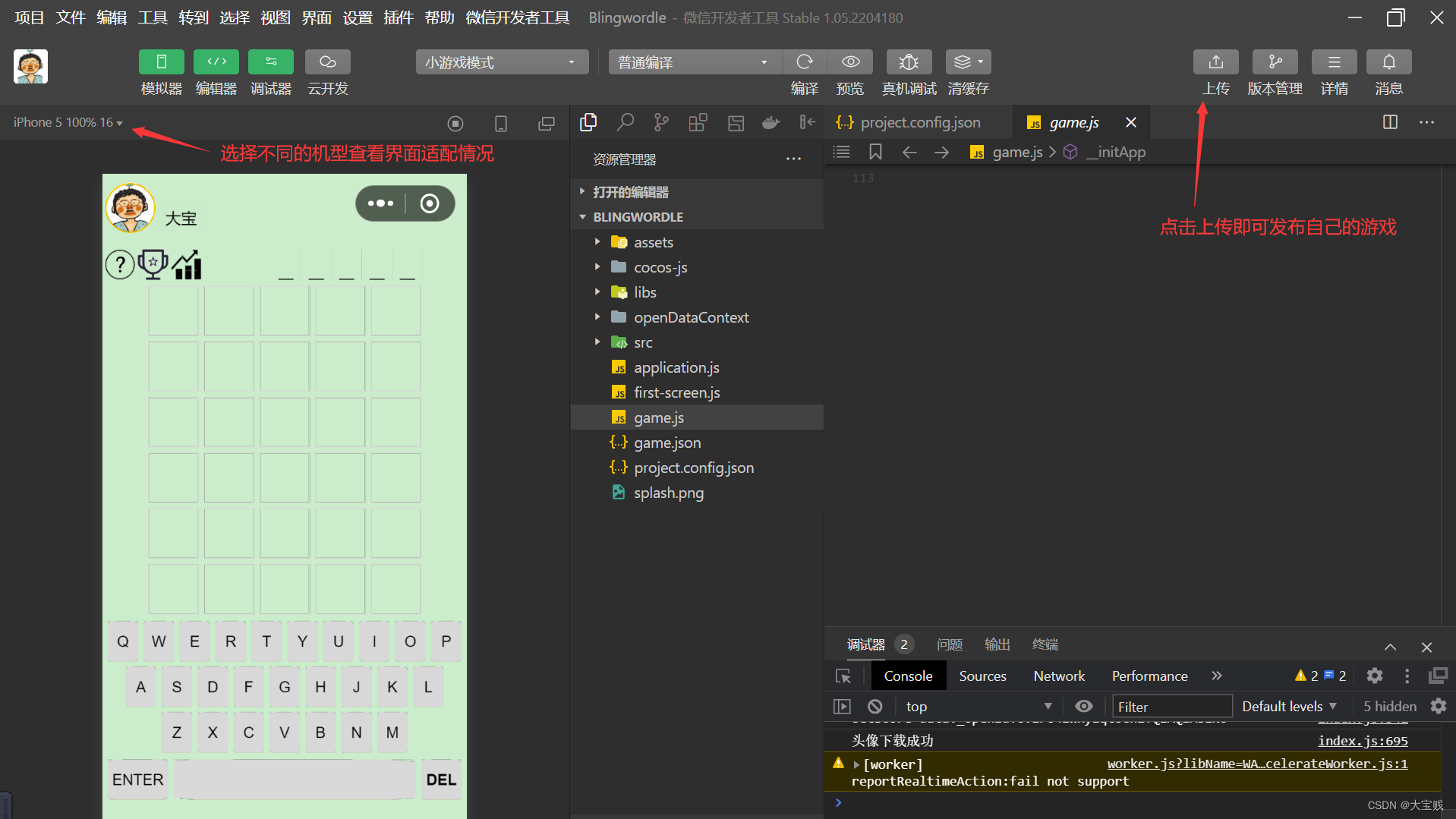
}实现的效果就是,玩家首次进入游戏后,点击任何地方就会弹出微信授权的按钮。授权以后就会显示玩家的昵称和头像。若不授权则停留在当前画面,点击任何地方后又会出现微信授权按钮。构建发布以后就可以在微信开发者工具中运行,查看效果了。
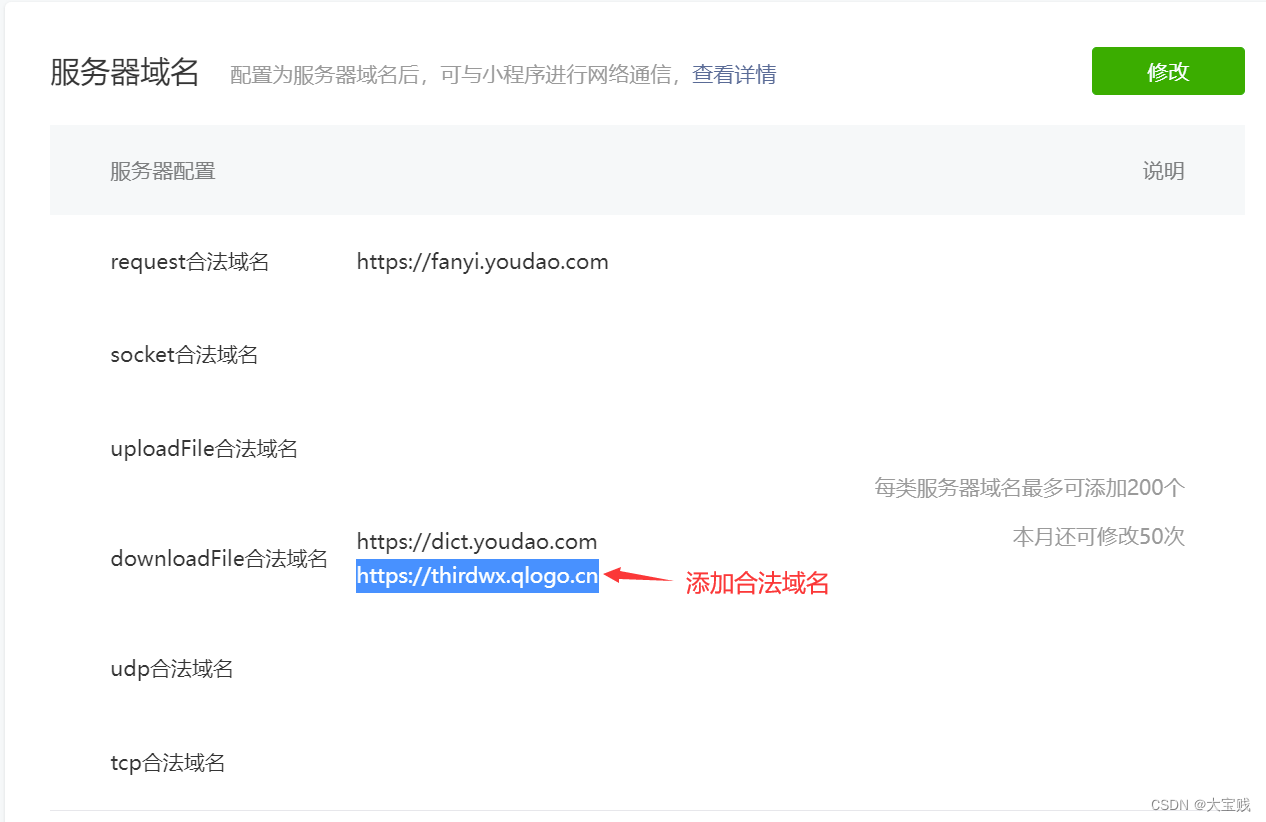
如果不出意外的话,在登陆以后,玩家的头像还是加载失败了。错误信息提示:“https://thirdwx.qlogo.cn不在合法域名中”,真是奇怪,微信自己存放用户头像的域名为什么不合法。经过百度以后才知道,还需要在微信公众平台中设置一下合法域名才行。在“开发管理”-->“开发设置”中,配置服务器域名: