cocos creator实现wordle游戏(一)
前言
前段时间赋闲在家,整理电脑上的资料时才发现从业这么多年都是在给公司打工,没为自己写过点什么,所以决定为自己写一个完整的“产品”。同时,为了检验一下自己的学习能力,选择了从未接触过的游戏领域。由于是独立开发,做不了大型游戏,只好瞄准了休闲类的小游戏。接下来就是确定要做一个什么样的休闲小游戏了。在试玩各种休闲类的小游戏过程中,偶然发现了一款去年在国外很火的游戏《Wordle》,甚至于纽约时报花了大价钱去收购它。于是想当然的就决定山寨一把,没准就成为爆款走向人生巅峰了(实时证明是我想太多了,哈哈)。
目标平台
本人比较懒,如果要在应用市场上架的话就意味着至少要有两个版本(IOS和android),同时IOS上架的话还要注册开发者账号。最后还是决定选择微信小游戏平台,用户也不需要下载。
开发工具
由于之前没接触过微信小游戏的开发,所以在开发工具的选择上也比较倾向于使用率比较高的开发工具,换句话说就是当前流行的工具。(实时证明,这方面我还是比较嫩)在我开发这款游戏的时候,网上对于Cocos Creator的教程大多都是2.X版本的,和3.X版本有很大的差异。无论是架构方面,还是常用系统组件,参数等差异都很大,这让我萌生了写这篇开发教程的念头。
- Cocos Creator 3.4.2:游戏内容生产:游戏场景、预制体编辑,组件脚本配置;
- Chrome 100:游戏预览调试工具;
- Visual Studio Code 1.67.2:游戏代码编辑工具;
- 微信开发者工具 stable 1.05.2204180:真机环境模拟环境,云开发可视化配置,代码提交 以上工具的版本是我在准备开发时下载的当时最新的版本。
环境搭建
首先是安装上述开发工具,过程也很简单就是一路NEXT下去,这里就不再介绍了。唯一需要说明一下的就是 cocos creator的安装,因为cocos creator的编辑器更新的还是比较快的,大概两三个月就有一个新版本出来,所以它提供了一个DashBoard来统一管理各个版本的编辑器。在官网下载地址页面选择你要下载的版本,选择下载DashBoard如下图所示:

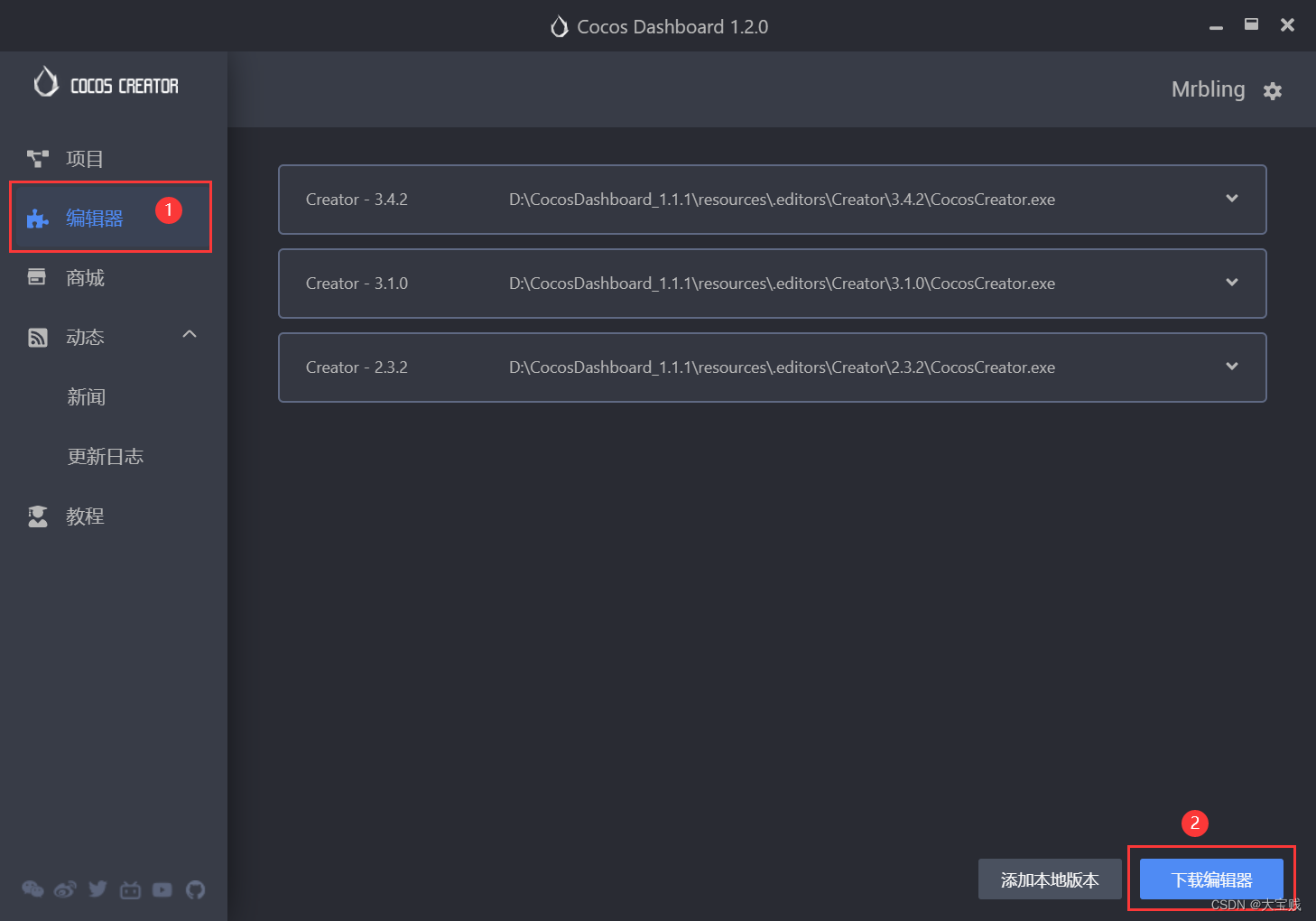
安装好DashBoard后,启动DashBoard:在“编辑器”菜单中,下载对应的编辑器版本:

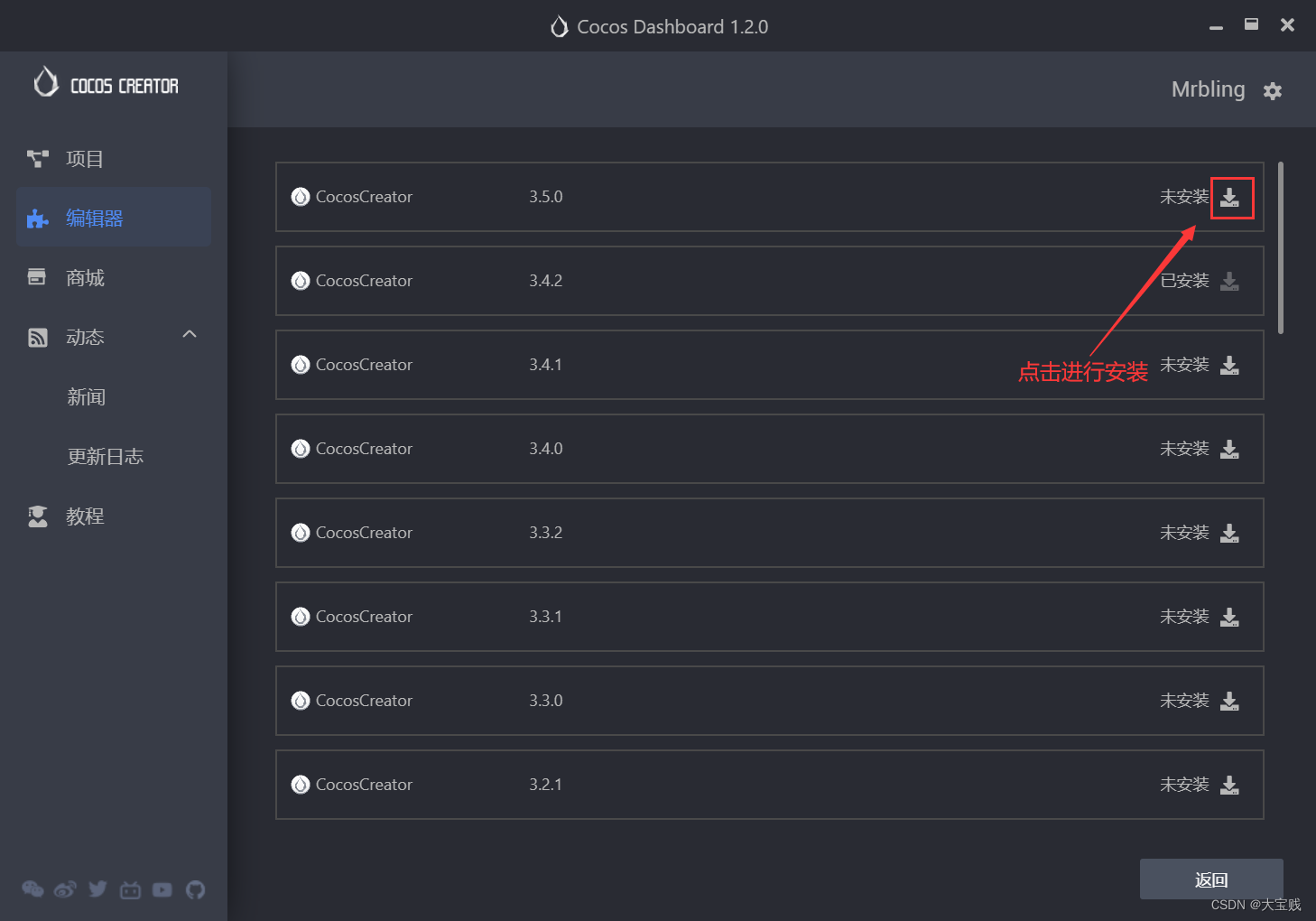
在编辑器页面列出了当前cocos creator的所有版本,目前最新的是3.5,我在开发这款小游戏的时候最新是3.4.2,选择对应的版本安装即可。

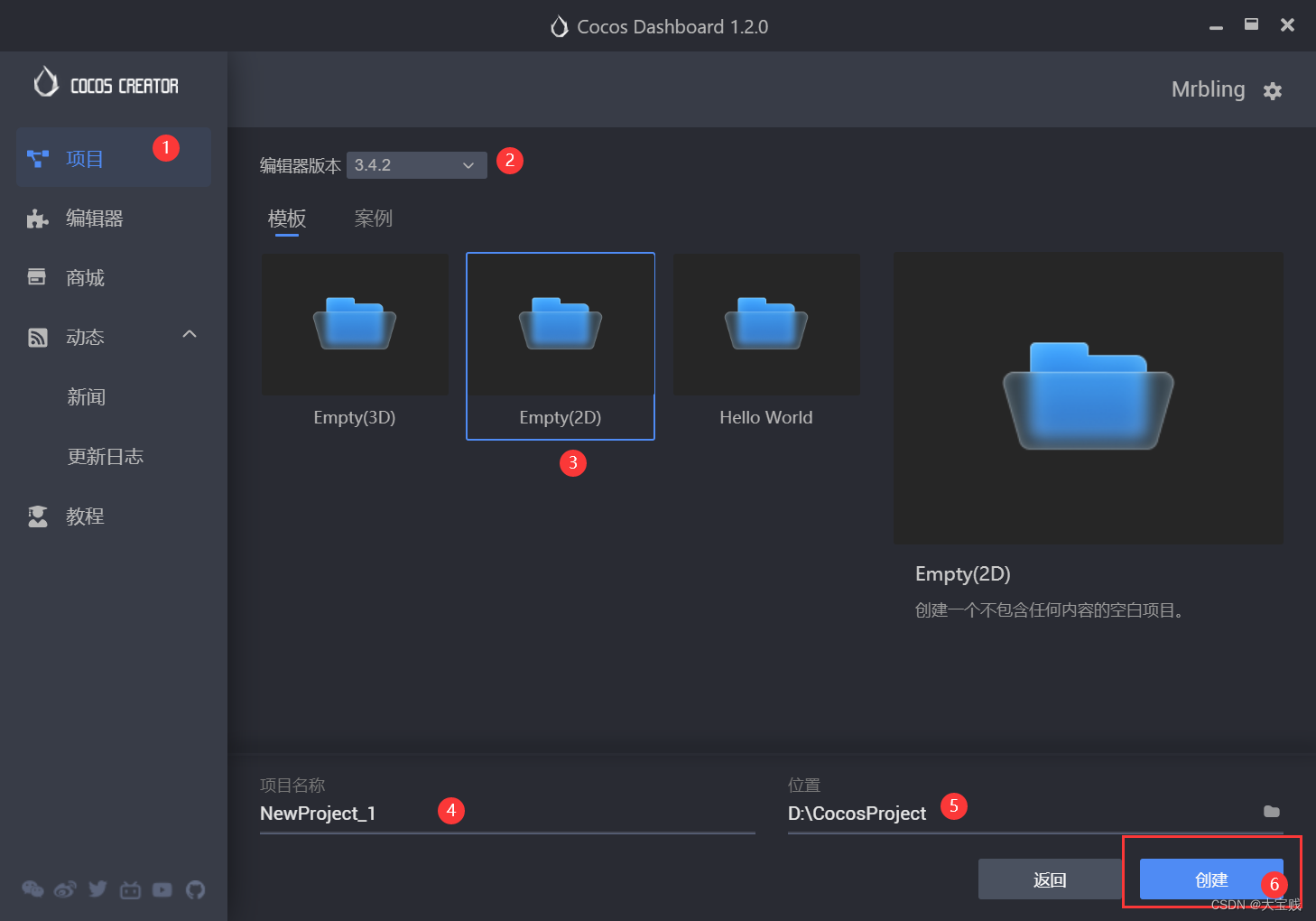
所有开发工具安装完成以后,接下来需要进行一些相关配置。我们打开DashBoard,选择“项目”,

如果你的DashBoard里面安装了多个版本的编辑器,那么在“编辑器版本”那里一定要选择对应的版本,比如你到网上搜罗了一些开源项目,再导入项目的时候就要把对应的编辑器版本设置好,否则可能会出现兼容问题而导致项目无法运行。 Wordle这款游戏是2D的,所以我们选择“Empty(2D)”模板来创建一个2D空项目,设置好项目名称,项目文件路径后,点击“创建”后就会进入我们新建的项目了,第一次加载比较慢一点。点击左上角的“Cocos Creator”-->“偏好设置”

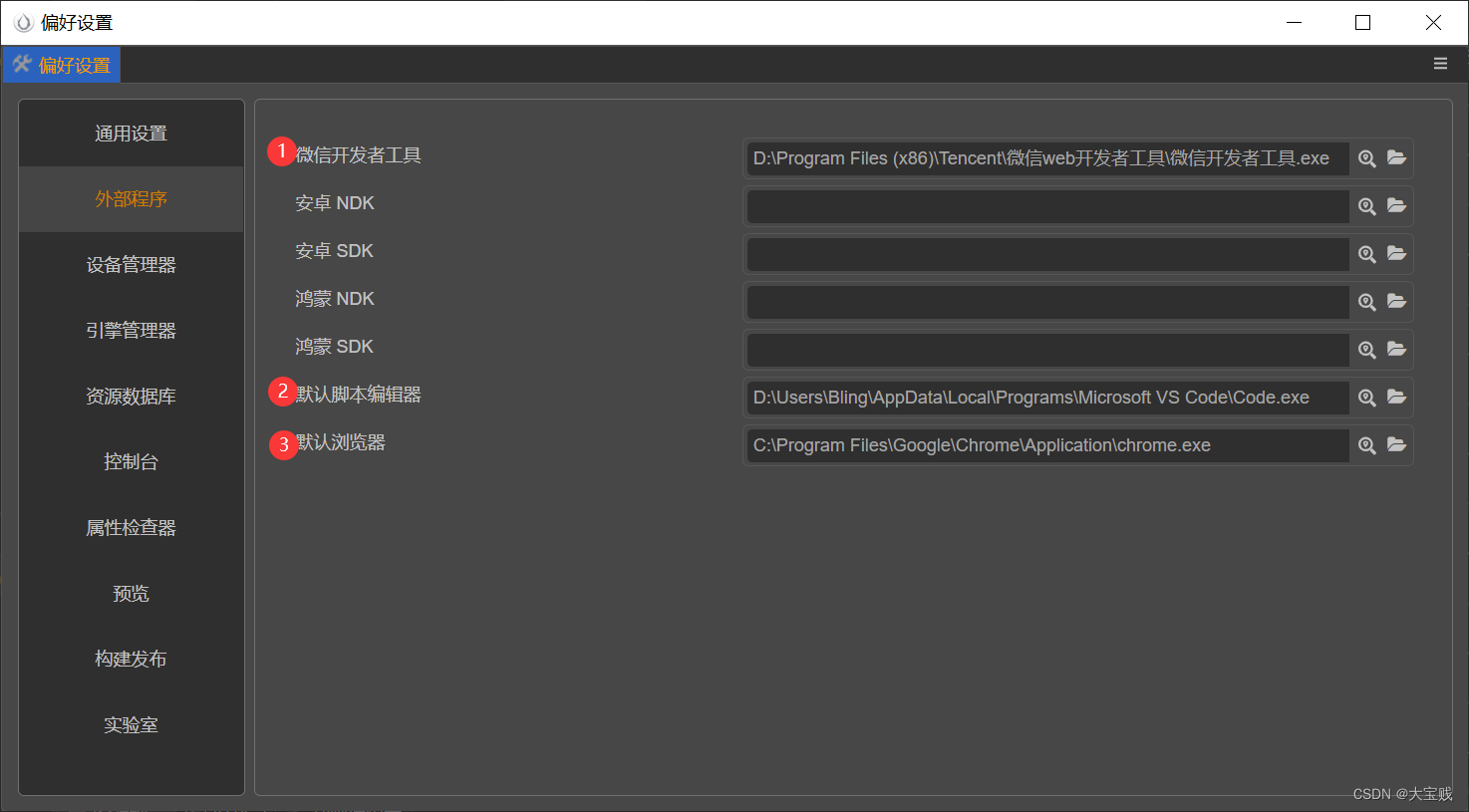
选择“外部程序”,进行如下配置:

由于我是针对微信小游戏平台开发,所以安卓,鸿蒙那里就不用配置了,微信开发者工具,默认脚本编辑器,默认浏览器的配置路径一定要写到.exe的路径。
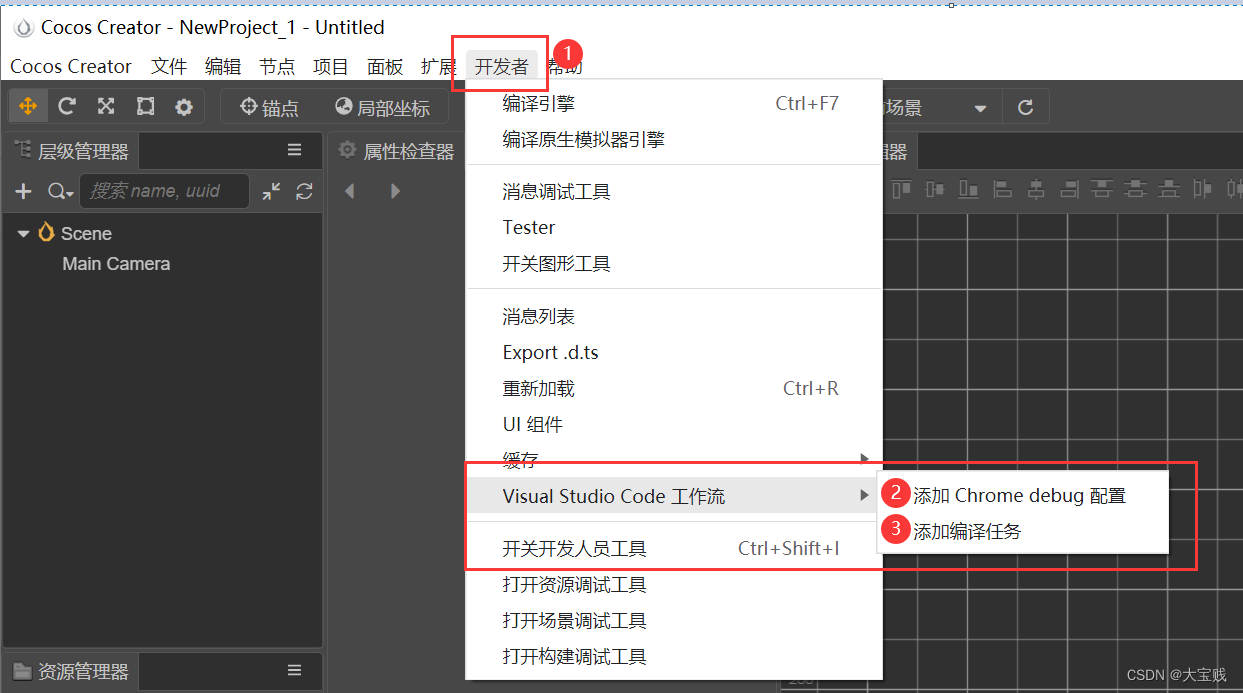
接下来需要配置VS Code的调试,选择“开发者”-> Visual Studio Code工作流,出现如下图所示两个选项,依次点击即可。

这个配置是针对项目的,也就是每创建一个项目,如果你要从VS Code里面进行断点调试的话,就需要设置这两项。
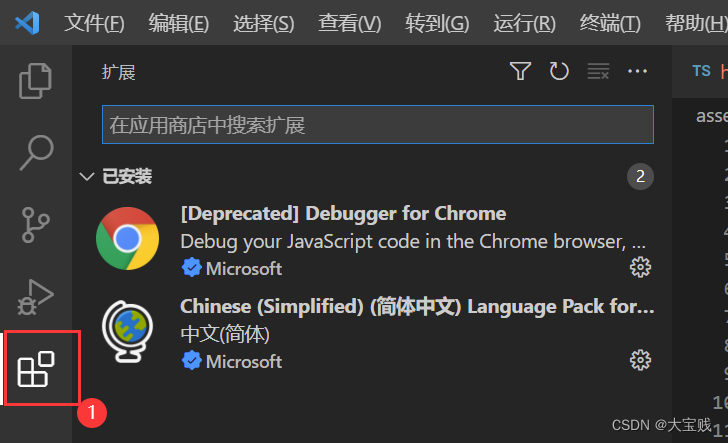
接下来再打开VS Code,选择扩展,安装如下两个插件,如果你的英文比较好也可以不用安装中文插件,安装也很简单,直接在输入框中输入插件名称搜索,点击安装即可。

最后,我们还需要到微信公众平台 注册一个账号用于以后发布小游戏,注册顺序如下:
- 点击注册后,在注册页面选择账号类型为小程序

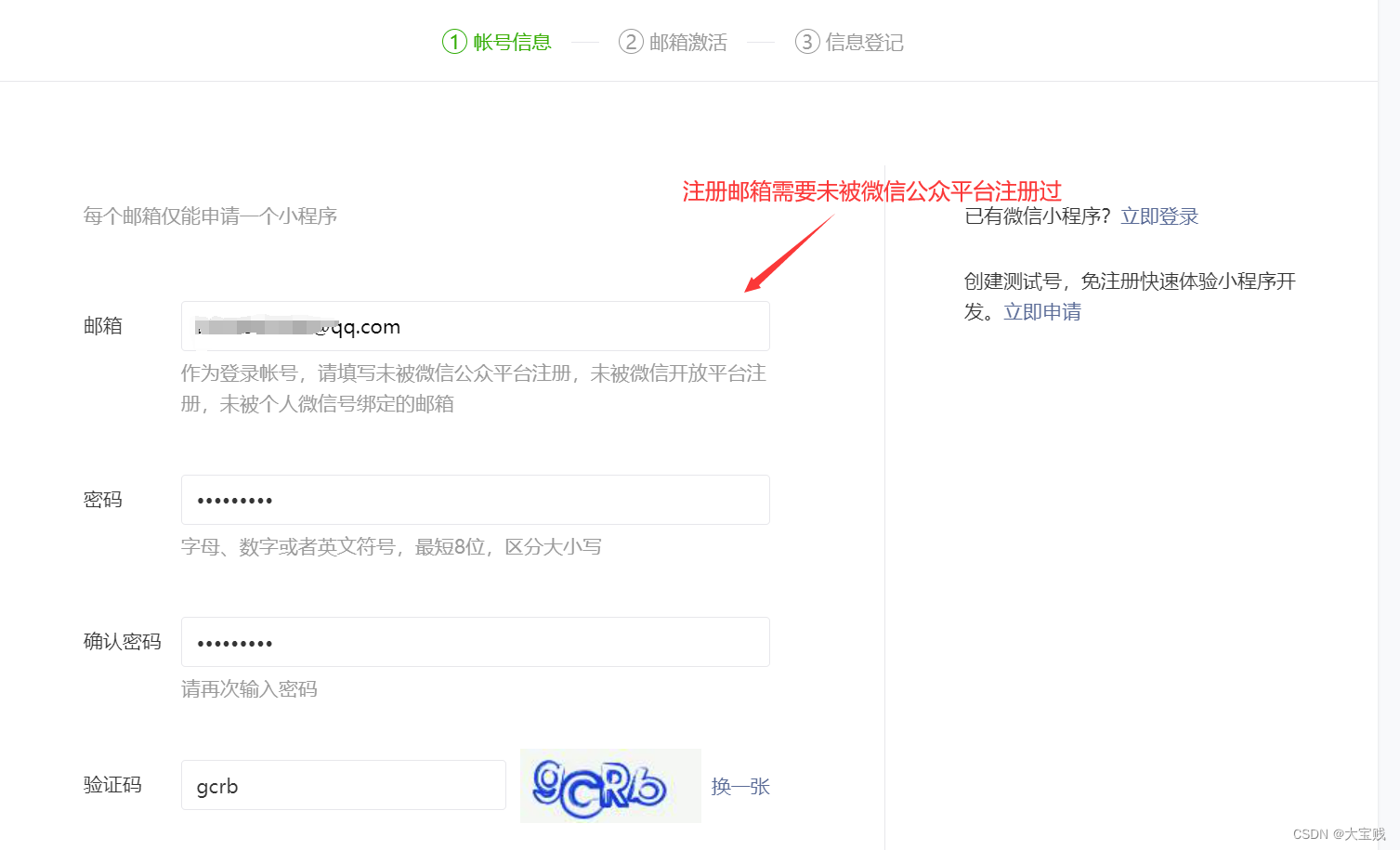
- 填写注册邮箱

- 注册以后微信公众平台会发送验证电子邮件到注册邮箱,跳转到该链接后,选择账号类型“个人”,填写个人姓名和身份证号,并用自己的微信扫描下方二维码将自己的微信账号绑定为该小程序的管理员账号,后续登陆微信公众平台时,只需要微信扫码即可登陆。后面等游戏内容开发完毕,还需要为游戏发布做一些设置,后续再做详细介绍。
至此,开发环境就算搭建完成了,后续将一一介绍如何开发出这款小游戏。